Codementor “How It Works” Page

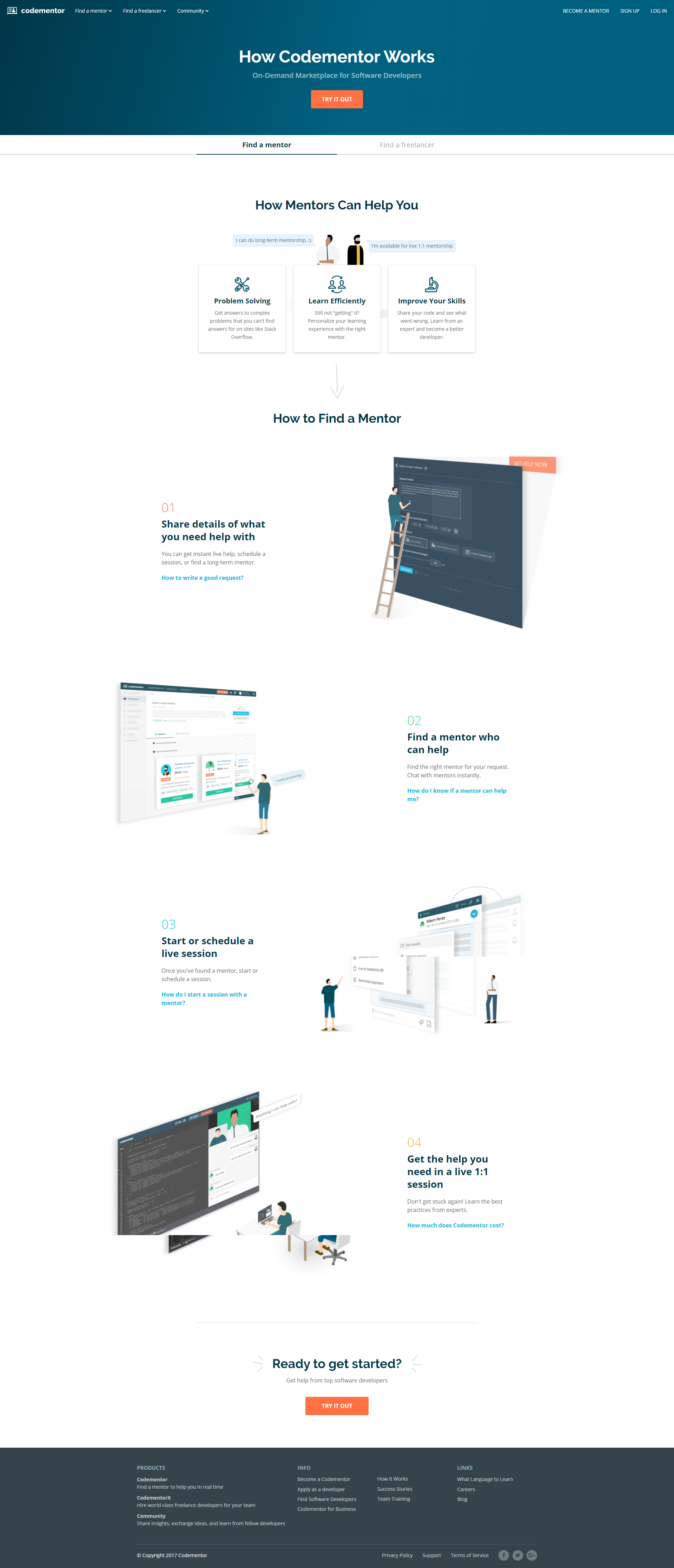
Codementor’s “How It Works” page is a masterclass in clarity. It takes something potentially confusing—on-demand coding mentorship—and makes it feel effortless.
The Flow That Feels Like a Conversation
Each section hits a rhythm: clean headline, short blurb, simple visual. The design guides your eyes exactly where they should go next. It’s not shouting, it’s simply showing.
Why It Works
- Action-based headlines tell you what to do
- Bite-sized copy keeps readers from glazing over
- Graphics explain what words can’t
- Clear visual order keeps the user moving forward
- CTAs repeat naturally without feeling spammy
Real Examples
- Dropbox’s 3-step visuals explain file sharing in seconds
- Airbnb’s host flow walks newbies through setup with icons
- Zapier uses plain-English steps to show how automation works
