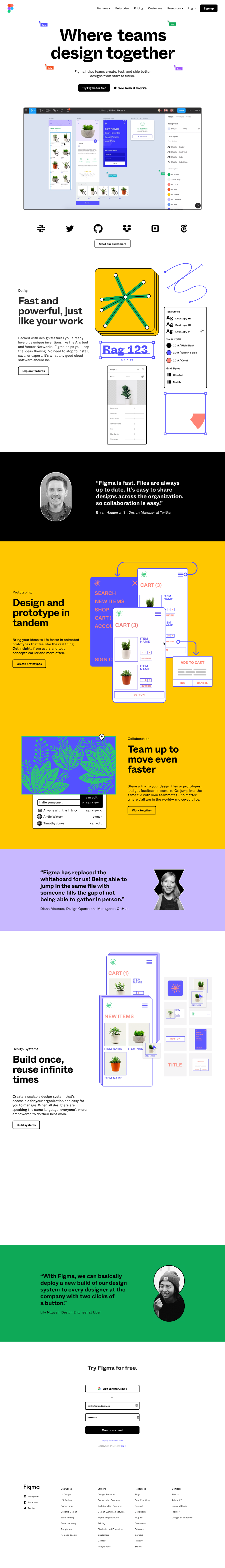
Figma.com Home Page

- It shows off the tools in action, via videos and GIFs throughout the page.
- It's got plenty of social proof, recognizable client logos, and strong testimonials.
- It's a fun page to read, with colors that pop and eye-catching explainer images.
- Headline that prioritizes collaboration.
- CTAs offering a free trial or a demo video.
- A great explainer video showing some basic tasks being executed.
- Strong lineup of familiar brand logos.
- More features (with screenshots of what they actually look like, not just a list).
- Testimonial.
- A big benefit (with another demo GIF).
- Another big benefit (with screenshots).
- Testimonial.
- Another feature/benefit (with demo GIF).
- Testimonial.
- CTA sign up for free.
Image Description
The Figma homepage features a clean and modern design with a headline that emphasizes team collaboration. It incorporates dynamic visuals, such as GIFs and videos, to showcase the tool's features. The page is vibrant, using bold colors and engaging graphics to draw the viewer's attention.
Positive Aspects
- Dynamic Visuals: The use of videos and GIFs effectively demonstrates Figma's capabilities, making it easy for visitors to understand the product's benefits without lengthy descriptions.
- Social Proof: Featuring recognizable client logos and strong testimonials builds trust and credibility, which can significantly influence potential users.
- Engaging Design: The playful use of color and imagery keeps the page lively and interesting, encouraging users to explore further.
Key Takeaways
- Figma's homepage effectively highlights its collaborative design capabilities through interactive visuals.
- The page builds trust with potential users by showcasing client logos and testimonials.
- A visually appealing design with bold colors and engaging graphics keeps visitors interested and engaged.
Additional Insights
Figma's approach to showcasing their tool in action with GIFs and videos is a great example of "show, don't tell." This method not only grabs attention but also allows potential customers to visualize using the tool themselves. The emphasis on collaboration in the headline and content reflects the modern work environment's shift towards teamwork and remote cooperation.