Airtable Product Page
Updated on

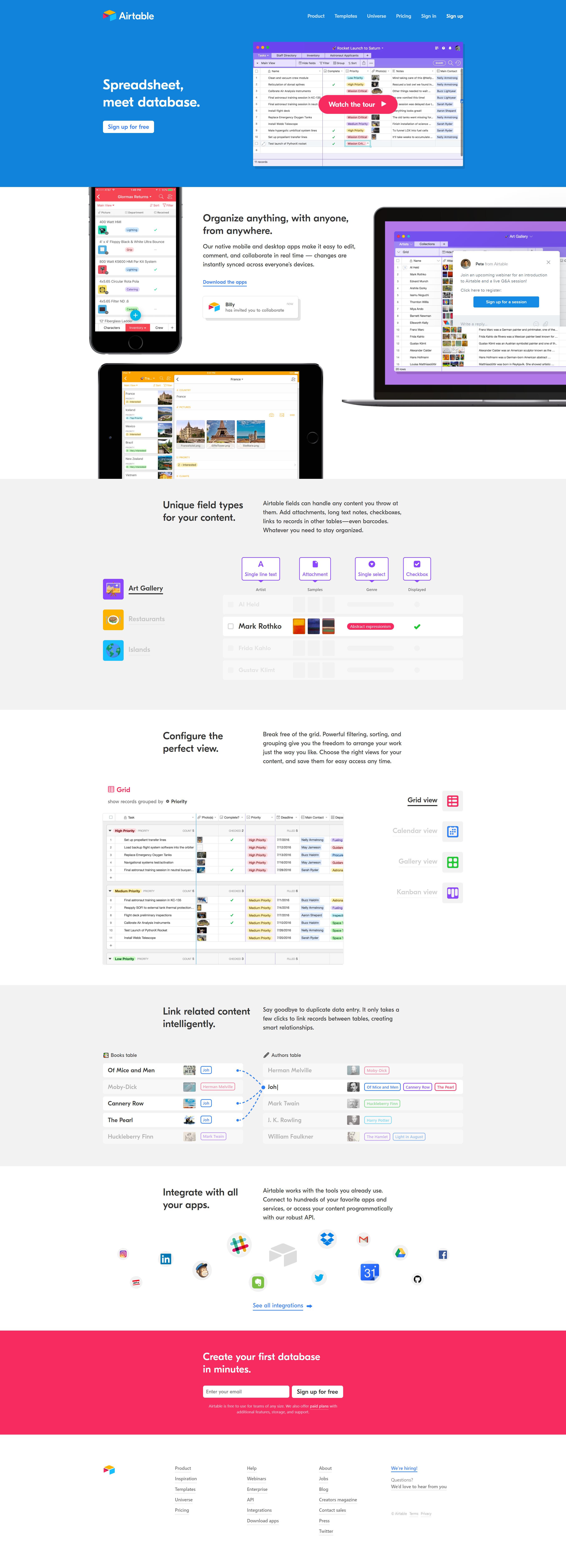
Airtable’s homepage nails what most SaaS sites miss: it shows instead of tells. The entire page works like a mini product demo, packed with GIFs and looping visuals that teach visitors how it works before they even sign up.
Marketing analysis
Each scroll reveals a new feature in motion—forms filling, data linking, views switching—all without needing a click. Visitors instantly get “spreadsheet meets database” from visuals alone.
Why it works
- Visuals communicate faster than text
- Looped demos lower cognitive load
- Each section solves one concrete problem
- CTA stays friendly because visuals carry the persuasion
Examples
- Notion demos workspace building right on the homepage
- Slack loops message threads to show collaboration
- Canva displays a live design to preview the experience
Analyzed by Swipebot
Loading analysis...